In the world of design, engineering, and product development, the term "mockup" comes up quite often. But what exactly is a mockup, and how does it fit into the product development process? In this article, we'll delve into the concept of mockups, their purpose, and their importance in the development process.
What is a Mockup?
A mockup is a visual representation, prototype, or model of a product, concept, or system, used for evaluating its appearance, functionality, and overall design. It can be a physical or digital 2D or 3D model that allows designers, engineers, and stakeholders to visualize and test various aspects of the product before moving on to the next stages of development.
The Role of Mockups in the Product Development Process
Mockups play a crucial role in the product development process. They serve as a communication tool between designers, engineers, and stakeholders, allowing them to better understand and refine the product's design and functionality. Some of the primary purposes of mockups include:
Visualizing the Design
Mockups help designers visualize the look and feel of the product, enabling them to make adjustments and refinements before proceeding to the next stage of development. They can experiment with different colors, materials, and design elements to achieve the desired aesthetic.
Evaluating Functionality
Mockups also allow designers and engineers to test the functionality of a product, identifying any issues or improvements that need to be made before moving on to the production phase. This can include things like ergonomics, user experience, and overall performance.
Presenting Ideas to Stakeholders
Another important function of mockups is to present the product concept to stakeholders, such as clients, investors, or team members. A well-designed mockup can effectively communicate the product's appearance, functionality, and value proposition, helping to gain buy-in and support for the project.
Reducing Costs and Time
By creating a mockup early in the development process, designers and engineers can identify potential issues and make necessary adjustments before they become costly problems. This not only helps save time and money but also reduces the risk of project failure.
Types of Mockups
There are various types of mockups that designers and engineers can use depending on the stage of the product development process and the specific requirements of the project. Some common types include:
Paper Mockups
These are simple, hand-drawn sketches of the product that provide a quick and easy way to communicate initial ideas and concepts.
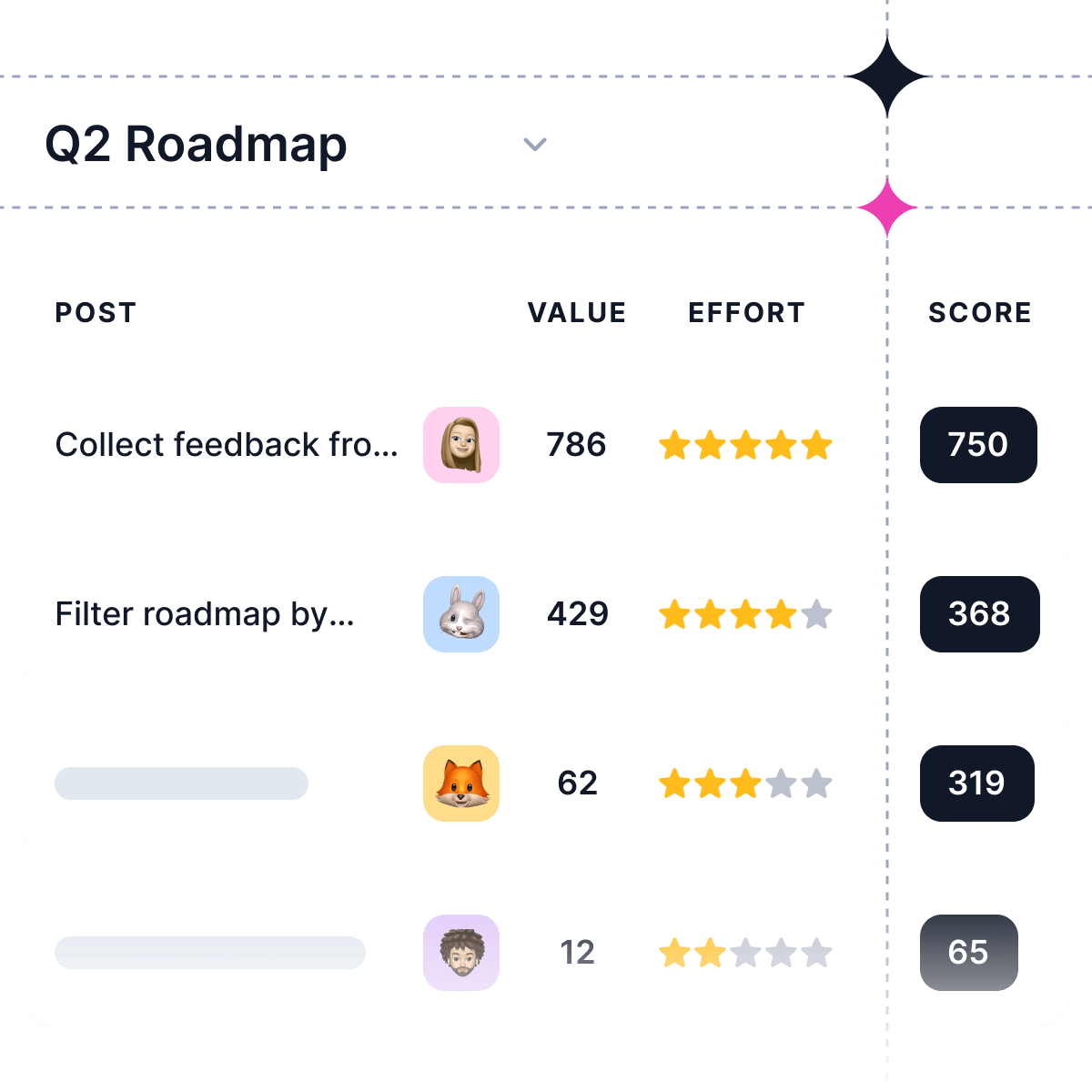
Digital 2D Mockups
These are computer-generated images or illustrations of the product, created using design software such as Adobe Illustrator or Photoshop. They can be more detailed and refined than paper mockups, allowing for better visualization of the product.
3D Mockups
These are digital or physical models of the product, created using 3D modeling software or rapid prototyping techniques such as 3D printing. They provide a more realistic representation of the product, enabling designers and engineers to better evaluate its appearance, functionality, and ergonomics.
Mockups, Wireframes, and Prototypes: Understanding the Differences
While mockups, wireframes, and prototypes are all essential tools in the product development process, they serve different purposes and have distinct characteristics. Here's a breakdown of their key differences:
Wireframes
Wireframes are basic, schematic representations of a product's structure and layout. They focus on the organization of elements on a page or screen, providing a visual guide for how content and functionality will be arranged. Typically created using simple lines and shapes, wireframes do not include detailed design elements such as colors or typography.
Mockups
As discussed earlier in this article, mockups are visual representations that showcase the look and feel of a product. They incorporate colors, fonts, images, and other design elements to provide a more realistic view of the final product. However, mockups do not usually include interactive features or functionality.
Prototypes
Prototypes take the design process one step further by adding interactivity to the product representation. They simulate user experiences by allowing users to interact with various elements such as buttons or links. Prototypes can range from low-fidelity (simple interactions) to high-fidelity (fully functional), depending on the level of detail required for testing purposes.
Wireframes provide an initial structural blueprint for a product; mockups add visual design elements to create an accurate representation of appearance; and prototypes introduce interactivity for user experience testing and evaluation. Each tool plays a crucial role in ensuring successful communication and collaboration throughout the development process.
Final Thoughts
In conclusion, a mockup is an essential tool in the product development process, allowing designers, engineers, and stakeholders to visualize, evaluate, and refine a product's design and functionality before moving on to the next stages of development. By investing time and resources into creating effective mockups, businesses can reduce costs, save time, and improve the overall success of their projects.